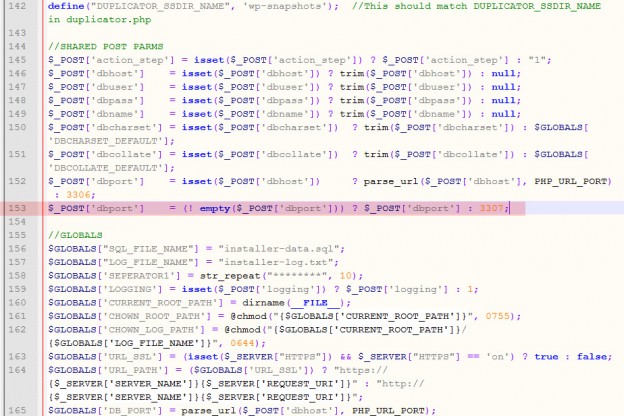
Aby dodać link powrotu do albumu w NextGen Gallery wystarczy kilka drobnych zmian. Niestety pomimo wielu próśb użytkowników, twórcy wtyczki nadal nie dodali tej opcji w kolejnych wersjach pluginu. Po pierwsze musimy odnaleźć plik index.php w ścieżce: plugins/nextgen-gallery/products/photocrati_nextgen/modules/nextgen_basic_gallery/thumbnails/index.php”’
Otiweramy plik w jakimś edytorze kodu i przechodzimy do linijki nr 9 i wpisujemy poniższy kod:
Zmienna $galerie wyciąga adres Twojego bloga, tak aby link działał również po przeniesieniu bloga na inny adres, potem za pomocą echo budujemy prosty link. Na końcu linka dopisujemy nazwę strony z galerią, w naszym przypadku /galeria, reszta to tekst, który ma się wyświetlać w linku.
W naszym przypadku dodaliśmy osobne id dla linku, aby w pełni móc go zedytować z poziomu arkusza stylów.
#wroc-do-albumu {
background: none repeat scroll 0 0 #025cb2;
color: #fff;
display: block;
padding: 5px;
text-align: center;
text-decoration: none;
width: 121px;
}
Całość kodu w pliku index.php powinna wyglądać tak: